Comment je crée un blog rentable sur Blogger avec 8,5 euros
- Le 31/03/2015
- 0 commentaire

Je vous montre comment je fais pour créer un blog rentable à partir de 8.5€, je vous décris les premières étapes que je suis pour le réaliser.
J'ai hésité entre deux titres:
- Comment je crée un blog rentable sur Blogger avec 8,5 euros.
- Ou: Comment créer un blog rentable sur Blogger avec 8,5 euros.
Le premier m'a paru plus adéquat étant donné que les possibilités sont infinies. Alors, dans cet article je vais vous présenter en une dizaine d'étapes comment je vais créer mon prochain blog, je vais donc tourner cet article à la première personne du singulier.
Avoir un blog est l'une des meilleures solutions pour arrondir ses fins de mois sur internet. Bien entendu ça demande du travail et du temps libre.
Dans cet article je vais vous expliquer comment je vais créer mon prochain blog qui va me coûter à peine 8,5€ par an.
Voila, je me suis dis que ça pourrait peut-être intéresser ou aider certains visiteurs qui désirent commencer à gagner de l'argent sur internet grâce au blogging.
Pour créer ce blog je vais utiliser le site Blogger. Blogger va me permettre de créer un blog sans avoir à me soucier de l'hébergement et sans avoir trop de limites au début, par la suite je pourrais exporter mon blog si besoin.
Bien entendu il existe d'autre solutions pour la création d'un blog mais je ne peux pas toutes les présenter sur une seule page. À vrai dire, il faudrait de très nombreux articles de ce genre rien que pour présenter un seul outil de création de blog dans sa totalité, donc ici je vais seulement vous présenter une façon parmi tant d'autres d'utiliser Blogger.
J'ai choisis de vous présenter Blogger dans un premier temps par ce que c'est l'outil que j'ai utilisé pour créer mes premiers blogs, mais il existe de nombreux autres outils de créations alors je ferais sûrement d'autres articles similaires à celui-ci mais en présentant des outils différents.
Vous avez peut-être déjà vu ce genre de titre sur internet: Créez un blog rentable en quelques clics.
Et bien c'est des conneries... pour créer un blog rentable il faut bien plus que quelques clics.
1: Je crée mon blog
Pour créer mon blog je me rends donc sur Blogger. Je m'identifi et je clic sur "Nouveau Blog".
Je dois réfléchir au sujet de mon blog, je prends le temps de me poser plusieurs questions:
- Est-ce que celui-ci va aborder plusieurs sujets ou un seul?
- Est-ce que je suis à l'aise avec ce sujet ou est-ce que j'ai vraiment envie de le découvrir? C'est très important pour éviter le fameux syndrome de la page blanche.
- Est-ce que je vais pouvoir monnétiser un tel sujet? La réponse est OUI, tout peut-être monétisé sur internet sauf bien entendu si c'est un blog dans le quel on raconte uniquement sa vie.
- Est-ce que je vais pouvoir me faire une place parmi la concurrence? Bien sûr que c'est possible, pourquoi les autres y arrivent et que moi je n'y arriverais pas? Je fonce dans le tas!
- Quelle est la "taille" de mon sujet? Est-ce que celui-ci est régulièrement "actualisable"? Est-ce que mon sujet peut me fournir assez de contenu? Si la réponse est non, je peux quand même créer un blog sur ce sujet mais il sera très limité. Si la réponse est oui, c'est tant mieux.
C'est bon je sais quel sujet je vais aborder.
Maintenant je dois choisir un titre.
J'ai trois principales solutions qui s'offrent à moi:
- Je choisis un titre qui ne veut pas forcément dire grand chose aux yeux de google, une sorte de marque, ou un petit jeu de mot... Exemple: AsThune
- Je choisis un titre contenant un ou des mots clés pour influencer le positionnement de mon blog et de ses articles dans les résultats de recherche de Google. Il faut de préférence que ses mots clés soient en relation avec le sujet que je vais aborder dans mon blog pour que ceux-ci ressortent régulièrement.
- Je choisis un titre contenant un mot clé qui n'a strictement rien à voir avec le sujet de mon blog, simplement pour récolter des visiteurs sur une requête courante où il n'est pas trop difficile de se placer.
Pour m'aider à faire les deux derniers choix ci-dessus j'utilise Google AdWords: Keyword Planner. Et je tape également les mots clés dans google pour me faire une idée de la concurrence en regardant les sites en tête de cette requête et le nombre de résultats trouvés.
Dans tous les cas je dois choisir un titre:
- qui soit facile à retenir pour les visiteurs.
- qui ne soit pas trop long.
Mon titre sera: Méthodes Argent, je répète donc ses deux mots dans l'adresse, je regarde si cette adresse est disponible.
La première adresse de mon blog (car il y'en aura une autre par la suite) sera: methodes-argent.blogspot.com, ou methodesargent.blogspot.com si la première est déjà prise.
Cette adresse est temporaire, elle n'est pas recommandée pour un bon référencement dans Google et elle est trop longue à retenir. Je verrais pourquoi c'est un problème et je le réglerais tout à l'heure.
Je sélectionne ensuite le modèle simple et je clic sur "Créer un blog".
Vous voulez-voir à quoi ressemble mon blog actuellement? Cliquez ici pour voir la capture d'écran. Wooowwww quel blog... bien moche et bien vide. Je m'occuperais du design en temps voulu, mais avant il faut...
2: Configurer le blog
Mon blog est créé, je me rends donc dans le manager de celui-ci pour le configurer.
Je commence par aller dans "Paramètres", dans le menu vertical à gauche de mon manager.
Maintenant je règle les paramètres suivants:
- Paramètres > Basique: je touche à rien.
- Paramètres > Publications et Commentaires: Je décide d'afficher 8 articles par page. Je décide que tout le monde peut poser des commentaires sur mes articles. Je choisis d'afficher les backlinks, ça permettra d'afficher un lien vers les pages web dans les quelles il y'a un lien vers mon article.
- Paramètres > E-mail et Mobile: Je touche à rien.
- Paramètres > Langue et Mise en forme: Je choisis le fuseau horaire qui me convient. Je choisis l'affichage du format des en-têtes de date qui me convient. Je choisis le format date et heure qui me convient et je fais pareil pour les commentaires.
- Paramètres > Préférences de recherche: J'active les balises Meta descriptions, ainsi google affichera la description de mes articles que j'aurais choisis (ou non des fois ça dépend de son jugement), ça me permettra également d'améliorer le référencement de mes articles dans ce moteur de recherche. J'en profite pour rédiger la meta description de mon blog en y incorporant une description adéquat contenant des mots clés que je vise et que les internautes peuvent rechercher (voici quelques mots que j'ai utilisé dans ma description: Méthodes, Gagner, Économiser, Argent, Facilement, Gratuites... Bien entendu là ces mots clés sont sortis de leur contexte).
- Paramètres > Autre: Dans "Autoriser les flux de blog" je sélectionne "Jusqu'au marqueur d'expansion", ça me permettra de ne pas afficher l'intégralité de mes articles en page d'accueil, à mes yeux c'est un atout non-négligeable pour améliorer la navigation des visiteurs.
3: Présentation des articles et premier billet.
Maintenant je commence à bloguer.
Dans un premier temps je réfléchi à la présentation de mes articles sur la page d'accueil.
Je choisis que la présentation de mes articles comportera une image de taille identique pour chaque billet, une description et un lien "Lire la suite".
Pour mettre en place un lien "lire la suite" je vais dans: Mise en page > Articles du blog > Modifier > Texte du lien de la page d'articles, puis j'enregistre ma modification.
Maintenant je rédige et publie un premier article.
Lors de la rédaction de mon article, il y'a un menu à droite qui me permet de configurer quelques paramètres.
Grâce à ce menu je n'oublierais pas de personnaliser le lien de mon article en y incorporant les mots clés important, voici deux emple:
- Le titre de mon article est: "Tutoriel pour se casser une jambe très facilement". Je ne modifie pas le lien de mon article, donc le lien est: "http://methodes-argent.blogspot.com/2015/03/tutoriel-pour-se-casser-une-jambe-tres.html". Tous les mots clés ne seront pas repris dans le lien puisque celui-ci à une taille maximum, de plus ce lien n'est pas optimisé pour le référencement car du coup il manque le mot "facilement", qui est un mot important pour moi car les visiteurs peuvent taper cette requête dans Google.
- Le titre de mon article est toujours le même. Je modifie le lien dans le menu à droite, je note les mots clés importants en les séparant par des traits d'union, j'obtiens ce lien plus court et plus intéressant pour mon référencement: "http://methodes-argent.blogspot.com/2015/03/tutoriel-se-casser-jambe-facilement.html"
Toujours grâce au menu vertical de droite disponible dans l'éditeur d'articles de Blogger, je n'oublierais pas non plus de modifier la description que je souhaite que Google affiche dans les résultats de recherche.
Cette description doit faire au grand maximum 156 caractères. Pour m'aider à rédiger cette description sans dépasser cette limite je vais utiliser un calculateur de caractère, comme par exemple: celui-ci.
Je rédige donc une description cohérente et contenant des mots important pour mon article. Il faut que ma description veule dire quelque chose, je ne rédige pas une simple suite de mots clés ou je ne répète pas les même mots clés en boucle car Google risque fortement de prendre ça pour de la triche et il m'en mettra une dont je me souviendrais.
Ensuite, et toujours dans le menu à droite de l'éditeur, je crée un ou des libellés. Un libellé va créer une page sur la quelle seront affichés tous les articles portant le même libellé.
Alors attention, sur certains blogs j'ai vu que les auteurs affichaient des dizaines de libellés par articles, personnellement je ne pense pas que ce soit un bonne idée car déjà ça ne fait pas très propre dans l'article mais en plus je ne suis pas sûr que Google apprécie ce genre de procédé.
Mon premier article est publié, voici désormais à quoi ressemble mon blog: Cliquer ici pour voir la capture d'écran.
Note: une image plus petite flottante à gauche aurait été sûrement plus jolie.
4: Mise en place des différents widget
Maintenant je dois penser à l'installation des différents widgets dont je vais avoir besoin pour rentabiliser, développer la visibilité et faciliter la navigation des internautes sur mon blog.
Je commence par sélectionner des bannières de publicités propres. J'ai deux solutions:
- M'inscrire sur une régie publicitaire en serrant les fesses pour que celle-ci m'accepte étant donné que mon blog est tout juste sorti de terre. Si celle-ci m'accepte j'aurais sûrement le droit à des publicités de mauvaises qualités.
- Trouver un programme d'affiliation en m'inscrivant sur des plateformes d'affiliations ou sur des sites proches du sujet que j'aborde.
Note: Si le programme d'affiliation qui me convient ne me fournis pas des bannières à mon goûts je les crée moi-même.
Je choisis donc la solution numéro deux pour le moment.
Pour mettre en place mes publicités je me rend dans mon manager puis dans "Mise en page", je clique ensuite sur "Ajouter un gadget" et je sélectionne le gadget "HTML/JavaScript". Je colle le code de la publicité que je désire mettre en place, je ne mets pas de titre. Je répète cette action deux fois, je place une publicité avec une bonne visibilité en tête de mon blog et une publicité dans le menu vertical à droite, je fais en sorte que ces deux publicités ne soient jamais identiques pour ainsi diversifier mes sources de revenus.
Mon blog ressemble donc désormais à ceci: Cliquer ici pour voir une capture d'écran.
Des publicités de qualité sont désormais mises en place. Je dois maintenant optimiser la navigation.
Je vais avoir besoin de plusieurs gadgets:
- Un menu
- Des archives
- Une mise en valeur des articles les plus populaires.
Je commence par ajouter le menu qui sera visible en haut de mon blog, là où la majorité des internautes s'attendent à trouver un menu. Je retourne dans la mise en page de mon blog, je clic de nouveau sur ajouter un gadget et je clic sur le gadget "Pages". J'efface le titre de ce gadget.
Dans ce gadget il y'a déjà le lien menant vers pas la page d'accueil de mon blog. Je clic sur "ajouter un lien externe", j'inscris le titre de la page que je vais ajouter. Je retourne sur mon blog je clic sur mon premier article puis sur un de ces libellés. En cliquant sur ce libellé j'arrive sur une page sur la quelle sont référencés tous les articles portants ce même libellé, le lien de cette page est semblable à celui-ci: http://methodes-argent.blogspot.fr/search/label/M%C3%A9thodes%20pour%20gagner%20de%20l%27argent, pour un libellé "Méthodes pour gagner de l'argent".
Je copie ce lien et je le colle dans le gadget. J'enregiste ma modification, je place mon gadget en haut de mon blog et j'enregistre de nouveau.
Maintenant j'ajoute le gadget "Articles les plus consultés", toujours pour améliorer la visibilité de mes futurs articles et la navigation sur le blog.
Le gadget "Archives du blog" étant déjà mis en place je n'ai pas besoin de m'occuper.
Note: Il existe de nombreux gadgets pour blogger, vous pouvez également mettre un gadget: "Articles similaires", qui affichera les articles de votre blog portants un libellé en commun à la fin de chaque billets. Pour éviter que cet article ne soit trop long je vous laisse effectuer une petite recherche sur internet à ce sujet.
Note2: vous pouvez également placer des gadgets dans le pied de page de votre blog, pour en quelque sorte "retenir" le visiteur.
Ah, j'allais oublié de parler de la visibilité de mon blog sur internet. Pour ça je vais avoir besoin d'être présent sur les principaux réseaux sociaux qui compteront pour le bon référencement de mes articles, pour avertir les intéressés d'une nouveauté sur mon blog et pour ramener du trafic supplémentaire:
- Google+ (ce réseau social paraît "vide" comparé aux deux autre mais il ne faut surtout pas le sous-estimer, c'est le réseau social de Google après tout)
Note: Il existe bien entendu d'autres réseaux sociaux intéressants.
Pour afficher la présence de mes blogs sur les réseaux sociaux il va me falloir mettre en valeur un bouton, un flux de publications ou un badge... sur mon blog.
Premièrement je crée une page sur Facebook, une page sur Google+ (où j'utilise simplement mon profil) et un profil sur Twitter. Je mets une belle photo de couverture et une belle image de profile sur chacun de ces réseaux sociaux et je commence...
Je commence par Facebook, je décide d'installer une "Like Box" sur mon blog. Je me rends donc sur la page Facebook qui permet de créer une Like Box. Je rentre le lien de ma page Facebook, je règle la largeur (width) à 250 je coche/décoche les options que je veux et je clic sur "Get Code".
À ce moment là Facebook va me donner deux codes à installer, j'installe les deux dans un gadget "HTML/JavaScript". J'enregistre et je positionne le gadget comme bon me semble.
Ensuite je m'occupe d'ajouter un fil d'actualité Twitter. Je commence par me rendre sur la page qui me permettra de créer une widget Twitter. Je suis les indications et je clic sur "Créer un widget". Je copie le code qui m'est fourni par Twitter et j'ajoute celui-ci dans un gadget "HTML/JavaScript" sur mon blog.
Maintenant je passe à Google+. Je commence par me rendre sur la page Google+ qui me permet de créer un badge. Je crée mon widget, je le paramètre comme bon me semble et je l'installe lui aussi sur mon blog.
Note: Enfaîte non, je ne vais pas afficher le badge Google+ car celui-ci ne me convient pas, de toute façon il y'a un lien qui mène vers mon profil dans chaque article que je vais publier.
Voici désormais à quoi ressembe mon blog: Cliquer ici pour voir la capture d'écran. Il prend forme petit à petit, maintenant je vais m'occuper de...
5: Mettre en place un design clair et efficace
Voici, à mes yeux, le meilleur moment lors du développement de mon blog. Je sais que maintenant je vais pouvoir réellement prendre plaisir à créer mon blog rentable. Je vais enfin pouvoir faire un blog qui me ressemble, un blog à mon image.
Pour un blog rentable, il n'est pas nécessaire d'avoir un design très développé. Ce design peut être très simple, sa simplicité le rendra beau.
Pour commencer, je change de modèle. Je me rend donc dans mon manager puis: "Modèle > Personnaliser". Ensuite j'arrive sur une nouvelle page, je clic sur "Modèles", je sélectionne "Awesome Inc." puis je sélectionne le design blanc et clic sur "Appliquer au blog" en haut à droite.
Voici désormais à quoi mon blog ressemble: Cliquer ici pour voir la capture d'écran. Là déjà on y voit plus clair  .
.
Maintenant je change l'arrière-plan. Je sélectionne une petite image sympa ou je télécharge une image que je possède sur mon ordi.
Note: Changer l'arrière plan va sûrement influencer toutes les couleurs de mon blog. Je vais donc devoir remettre celles qui me plaisent.
Maintenant je règle la taille de la police. Toujours dans la personnalisation de mon blog, je clic sur "Avancé" puis sur "Page", je change la taille des caractères qui est à 13px en 16px pour faciliter la lecture de mon contenu. Les personnes qui liront mon blog n'auront peut-être pas une super vue. Je répète cet action sur tous les textes inférieurs à 16px (Textes des gadgets, En-tête de la date, etc...)
Maintenant je déplace le lien "Lire la suite", présent sur chaque article de mon blog. Ce lien est à gauche par défaut. Le problème c'est que sur la majeure partie des blogs on retrouve ce lien à droite. Les internautes s'attendront donc à trouver ce lien à droite.
Pour modifier sa position je me rends dans: Avancé > Ajouter le fichier CSS. Puis je mets le code suivant:
.jump-link {
text-align: right;
}
J'enregistre ma modification et j'affiche mon blog pour m'assurer que c'est bien pris en compte.
Maintenant je vire le message: "Affichage des articles dont le libellé est ExempleDeLibellé." qui s'affiche lorsque je clic sur un libellé. Donc ce message s'affiche également lorsqu'un visiteur va cliquer sur un libellé présent dans le menu horizontal de mon blog.
Pour virer ce message je me rends encore une fois dans: Avancé > Ajouter le fichier CSS. Puis je mets le code suivant:
.status-msg-wrap {
display: none;
}
Ça va créer un légé décalage entre les pages normales et les pages issues des libellés, visible que si on y fait attention. Mais ça sera toujours moins moche que le message qui s'affichait dans un encadré gris. Après, ce n'est que du bricolage...
Ensuite je m'occupe de mettre en forme les publicités de mon blog. Ce sont des publicités propres, pour des sites de qualités que j'ai moi-même testé. Je vais faire en sorte qu'elles soient bien présentées, histoire de dire: "Vous voyez, je choisis de bonnes pub et en plus je les présentes comme il se doit".
J'ai deux encadrés publicitaires, je me rends dans: "Avancé > Ajouter le fichier CSS", et j'inscris le code suivant:
#HTML1 {
text-align: center;
padding-top: 8px;
padding-bottom: 8px;
background-color: #e3e3e3;
border-color: #999999;
}
#HTML2 {
text-align: center;
padding: 8px;
background-color: #e3e3e3;
border-color: #999999;
}
- #HTML1, 2, 3, etc... me permet de cibler le gadget que je veux mettre en forme, on appel ça un "id", enfin, j'appel ça un id plus précisément car je ne sais pas si c'est le therme exact. Pour trouver l'id qui convient je peux, entre autres, aller dans mon manager puis: Modèle > Modifier le code HTML > Accéder au widget. Et là je pourrais voir tous les noms des widgets que j'utilise.
- "text-align: center;" me permet de centrer mes publicités dans leur encadré.
- padding-top: 8px; me permet de créer une marge de 8 pixels (j'aurais pu mettre 100px si je voulais) entre la publicité et la bordure du haut de mon encadré.
- padding-bottom: 8px; pareil que ci-dessus, mais cette fois c'est pour le bas.
- padding: 8px; me permet de créer une marge de 8 pixels à la fois en haut, en bas, à gauche et à droite.
- background-color: #e3e3e3; me permet de mettre une petite couleur de fond pour donner un petit contraste à mon encadré, histoire de dire: "Hey, jetez un œil ici".
- border-color: #999999; me permet de mettre une couleur à la bordure pour la même raison que ci-dessus.
Note: Pour trouver le code de couleur qui me convient (exemple: #4d469c) je peux, entre autres, par exemple me rendre dans: Avancé > Liens, et regarder le code de couleur qui me convient puis le copier et le coller.
Ensuite je règle la mise en forme de ma like box Facebook et de mon flux Twitter.
Pour ça, je ne vais pas chercher bien loin, j'inscris simplement le code:
#HTML3, #HTML4 {
text-align: center;
padding-bottom: 6px;
padding-top: 6px;
}
Voila, comme ça les deux sont réglés pareils je fais une pierre deux coups. Je les aligne au centrer de leur gadget et règle vite fait la marge et voila.
Ensuite je m'occupe du titre du blog, de la description, du menu horizontal et des titres des articles.
Pour donner une petite couleur sympa au titre de mon blog je me rends dans la personnalisation du mobèle de mon blog: Avancé > Titre du blog. Je sélectionne une petite couleur sympa en accord avec le thème de mon blog.
Pour ajouter une description je me rends dans un premier temps dans le manager de blogger puis dans: Paramètres > Basique, je rédige alors une très courte description qui fera comprendre aux visiteurs de quoi mon blog parle. Ensuite je me rends dans la personnalisation du modèle de mon blog puis dans: Avancé > Description du blog.
J'enregistre mes modifications puis je vais dans: Avancé > Ajouter le fichier CSS.
Je souhaite aligner le titre de mon blog et sa description au centrer de l'en-tête.
Pour que ce soit possible je rentre le code suivant:
.header {
text-align: center;
}
Puis c'est au tour des titres d'articles, je souhaite que eux aussi soient centrés, jajoute donc le code suivant:
.post-title {
text-align: center;
}
Je veux également aligner le menu horizontal de mon blog au milieu. Il existe sûrement plusieurs solutions pour y parvenir... mais étant donné que je ne suis pas un fin connaisseur en la matière je vais juste inscrire ce code:
#PageList1 {
padding-left: 299px;
}
Pour le moment j'ai mis 299px mais plus tard quand je vais rajouter des liens dans le menu horizontal de mon blog je devrais modifier ce nombre pour l'aligner comme je le veux.
Voici désormais à quoi ressemble mon blog: Cliquez ici pour voir la capture d'écran.
C'est bien, ça commence à prendre forme.
Maintenant je souhaite aligner le titre mon widget "Articles les plus populaires" puis "Archives du blog".
Je mets donc en place ce code:
#PopularPosts1 h4 {
text-align: center;
}
#BlogArchive1 h4 {
text-align: center;
}
MINCE! Ça n'a pas fonctionné. Le titre de mes deux widgets n'a pas été centré suite à cette action.
Mais je sais pourquoi.
Ce code n'a pas fonctionné car actuellement le titre de mes widgets est en h2, alors que mon code concerne des h4. Ok, là je m'aperçois qu'il y'a donc un problème et que je dois...
6: Changer les titres pour une optimisation du référencement des articles
Et oui, Blogger est un outil très pratique pour créer un blog bon marché, cependant il n'est pas le roi du référencement.
Dans un blog, les titres sont encadrés par des balises HTML:
- h1 pour le titre principal de la page, il doit être unique.
- h2 un titre moins important que le h1.
- h3 moins important que le h2.
- h4 moins... bref ça va comme ça jusqu'au h6!
Les balises h1, h2, etc... permettent de hiérarchiser les titres pour leur donner une importance particulière en fonction de... leur importance.
Sur la page d'accueil du blog (ou sur une page de libellé par exemple) voici comment sont définis les titres:
- <h1> (donc titre principal) pour le titre du blog. Jusque là ok, sur la page d'accueil il semble logique que le titre principal soit le titre du blog.
- <h3> Pour les titres des articles. Là y'a un problème, mes titres d'articles sont importants, même sur la page d'accueil de mon blog. Il va donc falloir les passer en h2.
- <h2> Pour les titres de mes gadgets (exemple: Date de publication, Archive de blogs, etc...)! Là aussi y'a un problème, le titre de mes gadgets est plus important que le titre de mes articles? C'est pas possible, je vais donc passer le titre de mes gadgets en h4, car ils n'ont que très peu d'importance à mes yeux et de même pour ceux de Google.
Si je clic sur un article de mon blog (le seul à l'heure actuelle) je m’aperçois que les titres sont définis comme ceci:
- <h1> pour le titre de mon blog. Mais je ne suis pas d'accord avec ça, j'ai quitté la page d'accueil je suis désormais sur un article, le titre de mon blog n'est désormais que secondaire car c'est l'article qui m'intéresse avant tout. Je vais donc devoir faire en sorte que ce titre passe en h2.
- <h3> Pour le titre de mon article. Là non plus c'est pas possible. Je suis sur mon article et celui-ci devrait avoir le titre principal car c'est ça qui m'intéresse et rien d'autre. Je vais donc devoir faire en sorte que ce titre passe en h1.
- <h2> Pour le titre de mes gadgets. Là aussi je vais devoir les passer en h4 car ils ne sont pas importants.
Je sais que Google, lorsqu'il référencera mon blog, va se baser sur les balises de mes titres. Pour lui aussi un titre en <h1> et plus important que les autres.
Donc désormais ça se complique légèrement, mais rien d'insurmontable. Il va juste falloir modifier le code HTML de mon blog.
Pour mettre les balises "<h.>" que je veux. Je vais aller consulter un tutoriel qui va me dire comment faire...
... mais avant je dois aller rédiger ce fameux tutoriel  .
.
Je reviens...
... c'est bon! Le voici: Changer les balises de son blog blogger (h1, h2, h3...).
Du coup en suivant les différentes étapes que je décris dans ce tutoriel j'ai pu optimiser les titres de mon blog pour que mes articles soient mieux référencés par Google.
Maintenant je dois...
7: Changer l'adresse pour un meilleur référencement (coûte entre 1.5 et 9 euros)
Actuellement l'adresse de mon blog est un sous-domaine: methodes-argent.blogspot.com
Mais je sais que ce n'est pas très recommandé d'avoir un blog en sous-domaine (sauf si celui est relié à un site bien entendu) pour le référencement de celui-ci.
Alors je vais passer mon sous-domaine en un domaine de niveau supérieur: methodes-argent.com.
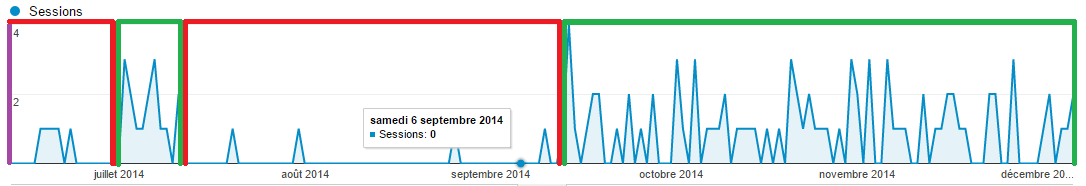
J'ai déjà fais le test, je sais que c'est mieux pour mon blog.

- Violet: Publication du seul article de mon blog Blogger.
- Rouge: L'adresse du blog est un sous-domaine. (.blogspot.com)
- Vert: L'adresse du blog est un nom de domaine de niveau supérieur. (.com ou autres...)
Sur le graphique ci-dessus, seul les visiteurs issuent du moteur de recherche Google ont été pris en compte. Et il n'y avait qu'un seul article (avec un titre en h3 en prime...) sur ce blog qui n'existe plus à présent.
Alors, je dois vous avouer un truc... ce "test" est enfaîte le résultat de plusieurs erreurs que j'avais commis dans la configuration du domaine que j'avais acheté  ... Mais ce qui compte c'est le résultat après tout!
... Mais ce qui compte c'est le résultat après tout!
Maintenant, pour avoir un nom de domaine pour mon nouveau blog, je vais devoir investir une petite somme d'argent. Entre 1,5 et 10 euros, en moyenne.
Pour acheté mon nom de domaine je vais passer par OVH.
Et je le répète, il n'y a que le nom de domaine à acheter, c'est ça qui est bien avec Blogger, l'hébergement du blog il n'y a pas besoin de s'en occuper.
Si je décide d'aller acheter mon nom de domaine sur OVH, je vais suivre les différentes étapes que je décris dans ce tutoriel: Comment configurer un domaine OVH sur Blogger.
Note: À la base le titre de l'article était "Comment je crée un blog rentable avec 1,5 euros". Car je comptais passer par 1&1 pour acheter un nom de domaine à 0,99€ HT la première année. Chose que j'ai fais. Le problème c'est que... voila... c'est 1&1 quoi. Croyez-moi, si vous voulez faire les choses simplement et rapidement il vaut mieux prendre OVH même si ça implique de payer un peu plus cher.
Voila, mon blog possède désormais un domaine de niveau supérieur je peux donc commencer la...
8: Préparation des outils
Je vais avoir besoin de plusieurs outils pour le développement de mon blog.
Dans un premier temps je me crée une page Facebook, un compte Twitter et un compte ou une page Google+. CFar je sais que pour le bon développement d'un blog les réseaux sociaux deviennent de plus en plus important. J'en ai besoin pour entre-autres un bon référencement de mes articles si ceux-ci sont partagés, ou du trafic virale, ou encore tout simplement pour fournir à mes lecteurs un moyen de suivre les avancés et les nouveautés de mon blog.
J'habille correctement chacune de mes présences sur les réseaux sociaux en rédigeant une bonne description de mes pages, en sélectionnant une photo/image de profil propre et une image de couverture propre aussi.
Ensuite, j'inscris mon blog sur Google Analytics pour pouvoir analyser le trafic, ses sources, les comportements des visiteurs ou encore le temps que ceux-ci passent sur mon blog. Une fois que j'ai créé une propriété pour mon blog sur Analytics, je me rends dans mon manager Blogger et je vais dans: Paramètres > Autre. Dans le champ dédié à cet effet, je colle mon ID de suivi Google Analytics. Cet ID ressemble à ceci: UA-12345678-91. J'attends un petit peu puis je visite moi même mon blog pour voir si la visite est bien pris en compte par Google Analytics. C'est bon, ma visite à bien été prise en compte par Analytics, désormais je crée un filtre pour que mon adresse IP ne soit pas prise en compte dans les visites de mon blog, ça m'évitera de fausser les statistiques.
Ensuite j'inscris mon blog sur "Outil Google pour les Webmasters". Cet outil me permettra de jeter un coup de d’œil de temps en temps à la progression de mon blog dans le moteur de recherche Google.
Hop, voila c'est fini. Pour un blog simple je n'ai pas besoin d'avoir plus d'outils que ça pour le moment. Bien qu'un auto-répondeur ou une chaîne YouTube en plus serait pas mal. Après, par la suite, je pourrais également m'équiper de logiciels divers et variés et m'inscrire sur des sites qui me fourniront divers services intéressants.
Maintenant je vais pouvoir commencer à travailler...
9: 15 articles pour démarrer sur de bonnes bases
Maintenant, avant de commencer à parler de mon blog autour de moi, je vais publier 15 articles.
Pourquoi 15? Et bien tout simplement pour fournir déjà un peu de contenu aux premiers visiteurs.
Alors je pourrais très bien rédiger seulement 3 ou 4 articles très complets et très riches en informations mais bon j'ai décidé de publier 15 articles rapides à rédiger.
10: Rédaction des pages "à propos" et "contact"
La page "à propos" est importante, elle permet de renseigner les visiteurs et puis aussi de les mettre en confiance. Dans cette page je présente rapidement mon blog, je me présente moi-même, et par la suite je présenterais également la newsletter du blog quand elle sera mise en place.
Et bien entendu je mets également une page contact, dans la quelle je place un formulaire de contact ou tout simplement des informations pour me contacter telles que l'adresse email.
Voila, c'est la fin du début
Mon blog est créé, c'est la fin du début, c'est à dire que désormais je vais devoir le développer et développer sa présence sur le web: le faire connaître sur les réseaux sociaux, trouvez des programmes d'affiliations pour le monétiser, publier du contenu régulièrement, etc...
Normalement à ce stade mon blog ressemble toujours à ça: cliquez ici pour voir la capture d'écran.
Mais avec plus de pages et plus d'onglets dans le menu horizontal. Le problème c'est que en vérité j'ai mis cet article en pause durant quelques jours et que mon blog à bien évolué depuis et j'ai complètement oublié de faire de nouvelles captures d'écrans...
Maintenant je vais compliquer un peu les choses. En vérité, tout ce que j'ai écris avant ce paragraphe n'est là que pour vous donner des informations, j'ai écris tout ça juste pour vous montrer à quel point c'est facile de créer un blog rentable avec Blogger.
Mon blog va changer, à vrai dire il à déjà changé comme je le disais, je vais le développer d'avantage.
On pourrait presque dire que je recommence à 0, ce qui n'est pas vrai car j'ai au moins les articles...
1- Je mets en place un nouveau design
Oui en vérité je ne suis pas un grand fan des design de "base" proposés par Blogger...
Donc dans un premier temps je peux sauvegarder mon blog tel qu'il est actuellement en me rendant dans mon manager puis: Modèle > Sauvegarder/Restaurer > Télécharger.
Ensuite je retire tous les gadgets et le CSS que j'ai mis en place, ce n'est pas forcément nécessaire mais c'est juste au cas où car je sais que ça peut poser problème par la suite étant donné que ce n'est pas la première fois que je fais ça...
Ensuite je tape dans google des requêtes de ce genre: Blogger Free Template; Template Gratuit Blogger; etc...
En gros, je parcours le web à la recherche d'un design pré-construit.
Mais je sais qu'il va me falloir certaines connaissances pour mettre en place un design déjà fait. Je sais que, peu importe le template que je trouverais, il ne me correspondra pas entièrement. Donc je sais déjà qu'il va me falloir quelques connaissances en HTML et CSS.
Je cherche un template dit: "Responsive", c'est à dire un design qui s'adapte à la taille de l'écran du visiteur, ce qui va du coup me compliquer un peu l'installation...
J'ai trouvé un joli design, je l'ai téléchargé, je me suis renseigné sur la licence qui l'accompagnait et maintenant je me rend dans: Modèle > Sauvegarder/Restaurer > Choisissez un fichier > Transférer. Pour mettre en place le design, le fichier que je transfère est un document XML.
Maintenant j'en chie quelques heures pour l'installer, car je ne suis pas un expert dans le domaine (sinon j'aurais fais le design moi-même). Donc là ça va me coûter à peu près 10 heures, pour mettre en place le design et régler tout ce qui concerne le référencement.
Donc voila, désolé de ne pas pouvoir donner trop de précisions dans ce paragraphe mais le problème c'est que chaque design pose des problèmes différents donc bon...
Désormais mon blog ressemble à ceci: Cliquez ici pour voir la capture d'écran.
Le problème c'est que je ne suis pas non plus un expert donc ce design comporte pas mal d'erreurs qui sont pour la plus part invisibles.
2- Je ré-installe les gadgets
Sauf que cette fois je vais en installer d'avantages qu'au début.
Dans le menu vertical de droit je mets des publicités propres, des gadgets qui permettent de faciliter lanavigation (exemple: articles les plus populaires, libellés, archives...) et pourquoi pas un lien vers ma page Facebook.
Je vais aussi placer des gadgets dans le pied de page de mon blog comme par exemple un gadget twitter, des moyens de partages, un abonnement par email à l'actualité du blog, de la publicité...
3- Mon blog doit être indexé dans Google
Il est enfin l'heure pour moi de faire indexer mes articles dans le moteur de recherche Google.
Pour ça j'utilise principalement deux solutions:
- Je me connecte dans les outils pour webmaster de Google puis je vais dans "Explorer comme Google", je rentre le lien de mon blog et de mes articles si j'ai envie puis je les envois pour l'indexation.
- Je m'emmerde pas et je fais simplement des partages sur Google+ ce qui sera limite plus rapide que la solution numéro 1.
... Cet article ne devrait pas avoir de fin
En vérité, je m'arrête là, mais je pourrais continuer à décrire toutes les évolutions du blog car celui-ci ne sera jamais fini... Le blog va évoluer, internet va évoluer...
Y'a plein de détails que je suis conscient de ne pas avoir cité ou que j'ai oublié tout simplement. Y'a plein de trucs que j'ai fais pour créer ce blog et que je n'ai pas cité non plus. Et y'a encore plein de choses à faire.
Par exemple, je n'ai pas ou très peu abordé le sujet: "Faire connaître son blog". Un exemple parmi tant d'autres, il y'a aussi la monétisation, le référencement, etc...
Je ne sais même pas si cet article va servir un jour à quelqu'un.
Je voulais juste démontrer qu'il est possible déjà de se créer une source de revenu sur le web pour trois fois rien et un peu d'huile de coude. C'est un peu pour ça d'ailleurs qu'internet c'est génial.
C'est quand même intéressant au final. Pour 8,50€ on peut désormais se créer un blog qui peut rapporter des dizaines d'euros, des centaines, voir plus chaque mois, même en étant un petit blogueur du dimanche comme moi. C'est super.
Alors bien sûr, dans cet article j'ai parlé que d'une petite partie de Blogger. Mais il existe aussi d'autres outils de créations vraiment cool et, si je vois que cet article à intéressé quelques personnes, je présenterais d'autres outils qui permettent de créer un site rentable assez facilement.
Enfin, si vous voulez voir à quoi ressemble le blog que j'ai créé pour cet article et bien cliquez sur le lien suivant: Méthodes Argent. Il n'est pas parfait, et il ne le sera jamais, mais une chose est sûr... c'est un blog que je vais largement rentabiliser cette année, d'ailleurs il sera sûrement déjà rentabilisé dès le mois prochain, et dont la création m'a permis d'apprendre pas mal de trucs sympas.
En espérant que cet article vous a intéressé ou aidé d'une quelconque manière. 
Et si vous avez des questions et bien n'hésitez pas, y'a les commentaires ou la page contact à votre disposition. Voila voila!
Abonnez-vous à la newsletter pour recevoir les nouveautés par mail
Ajouter un commentaire

